Meet the React-based front end for Shopify Hydrogen.
Combine the flexibility of React with the ease-of-use of a theme, all without the DIY assembly or maintenance.

Start coding a custom storefront on day one.
Spin up a new storefront—or connect to an existing Hydrogen storefront—then create a proof-of-concept in hours, launch your storefront in a few weeks.
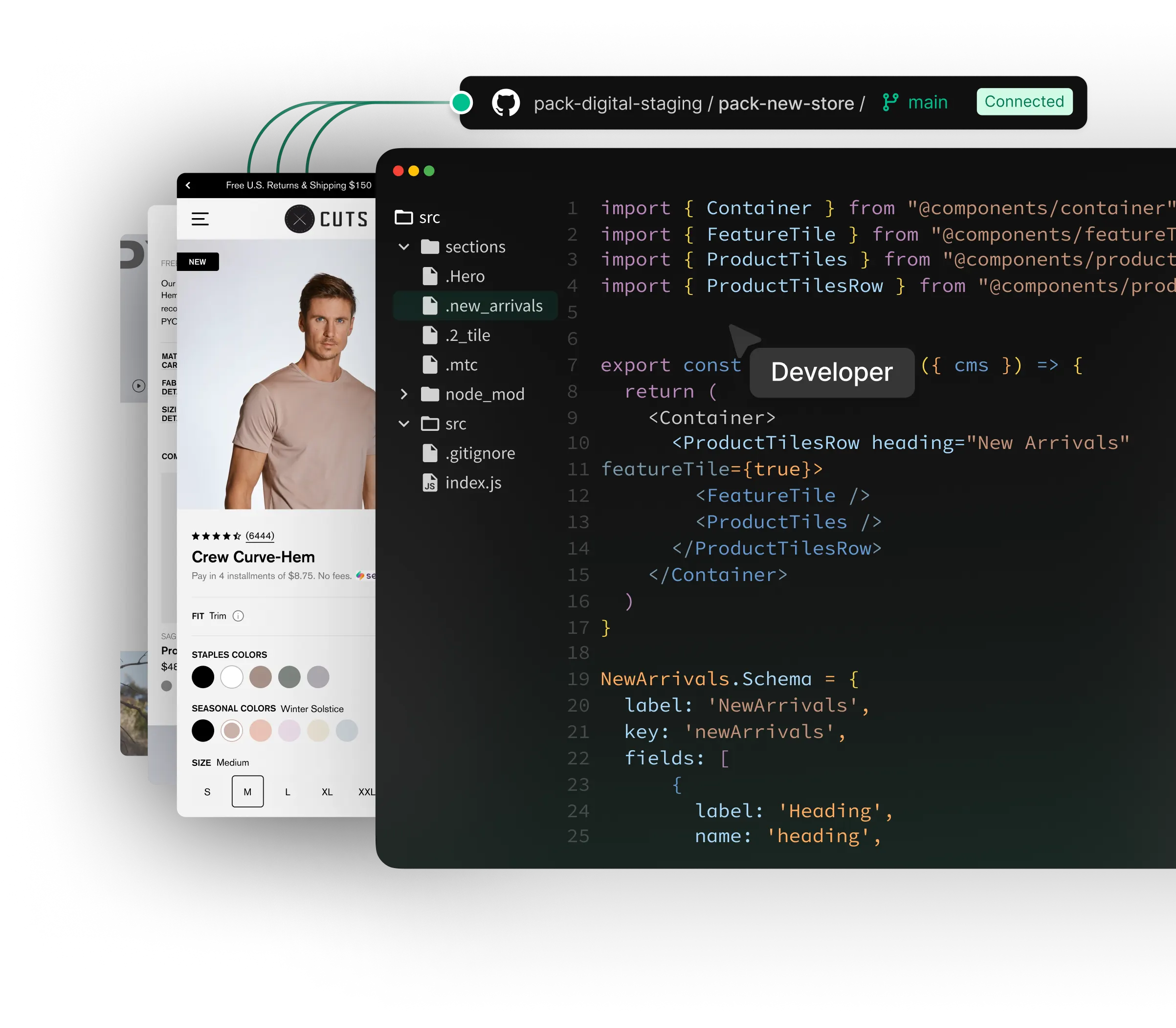
React-based front end
It's time to code outside the box. Create flexible components, custom carts, complex animations and brand-new shopping experiences with the power of React + a native GitHub integration.

Shopify connector
Sync your product catalog, and connect a Hydrogen storefront to access Shopify's built-in hooks, utilities, and analytics. Pull metaobjects into Pack's visual editor so you can add them to any page with a simple drag-and-drop. Plus, get full support for Remix + Oxygen.

Dev workflows
Manage content, local and production environments from a centralized dasboard.

Components + Integrations library
Speed up build times / proof-of-concept projects with pre-built components you can easily customize. Tap into pre-built integrations and snippets for core Shopify apps.


More options
Not into Remix? No problem. Pack also supports Next.js so you can pick your preferred framework and hosting service.

It's time to code outside the box. Create flexible components, custom carts, complex animations and brand-new shopping experiences with the power of React + a native GitHub integration.
Sync your product catalog, and connect a Hydrogen storefront to access Shopify's built-in hooks, utilities, and analytics. Pull metaobjects into Pack's visual editor so you can add them to any page with a simple drag-and-drop. Plus, get full support for Remix + Oxygen.
Manage content, local and production environments from a centralized dasboard.
Speed up build times / proof-of-concept projects with pre-built components you can easily customize. Tap into pre-built integrations and snippets for core Shopify apps.

Not into Remix? No problem. Pack also supports Next.js so you can pick your preferred framework and hosting service.





Everything in one place.
Launch custom storefronts that are blazing fast, and easy to manage.
Visual headless CMS
Manage content, not your system. Finally, a headless CMS that’s easy to use.
Learn moreCRO tools
Get signal on what’s working and what isn’t - so you can optimize for conversions.
Learn moreDeveloper tools
Create flexible, React-based frontends that are purpose-built for Shopify and Hydrogen.
Learn moreFAQs
Exploring CMSs or headless solutions? We're here to help! Check out our FAQs, or reach out to us at contact@packdigital.com for an individualized consultation.
Ready to Pack?
Create a Pack account, connect to Shopify, and start kicking the tires.



